New project: building a web-based audio looper!
2022-11-03 19:52:07 +0000 UTCThis is part 1 in a series about building a browser-based live looper
- Part 12: v1.0 release, and project retro
- Part 11: Exporting stems and changing inputs
- Part 10: Keyboard bindings
- Part 9: Visualizing the waveform
- Part 8: Building and hosting
- Part 7: Latency and adding Track functionality
- Part 6: Workers and AudioWorklets
- Part 5: Record and loop a track
- Part 4: Adding a Scene
- Part 3: Metronome click
- Part 2: Adding a Metronome
- Part 1: New project: building a web-based audio looper!
Vital stats
- GitHub repo
- Tech stack:
- React (TypeScript)
- Tailwind
- Web Audio API
Summary
This is a project that I’m building in public!
I wanted to do some live looping on my (music) keyboard but wasn’t super satisfied with any of the options out there. I wanted something quick-and-dirty but made it (somewhat) easy to do a loop performance.
I’ve also been itching for a side project. Seemed like a great way to feed two birds with one scone!
Goals
- Build a fully client-side web app that works as a functional audio looper for live performances and recording
- Blog about my journey in learning the Web Audio API
- Do it as fast and lightweight as possible. Rough edges are OK!
Disclaimer: I don’t know if all my planned features are even possible! However, some examples online implement several of my desired features already, so I’m hopeful.
First steps
I’ve set up my repo and initialized my app with create-react-app (CRA). I really dislike all the complexities of setting up a new project, especially one that uses TypeScript, so CRA was the natural choice to simplify setup and get a working React app in almost no time.
I have been curious about using Tailwind for quite some time so I configured that as well. To get away from the default CRA styles, I grabbed an icon from iconmonstr to use as my favicon and “logo”. I’d love a bespoke logo but we’ll see.
Lastly, I wrote down my project roadmap. I considered using GitHub projects to track my progress, but with the ethos of keeping this project as lightweight as possible, I figured a simple bullet list of features would be more that sufficient. My goal is to write a blog post for every bullet, or group of bullets, that I can get done in a single working session. Setting up the repo, CRA, and Tailwind took about 30-40 minutes, and writing the project roadmap took about another 30 minutes. I fully expect some of the Web Audio API implementations to take me substantially longer since I’ve never used them before, but that is part of the fun!
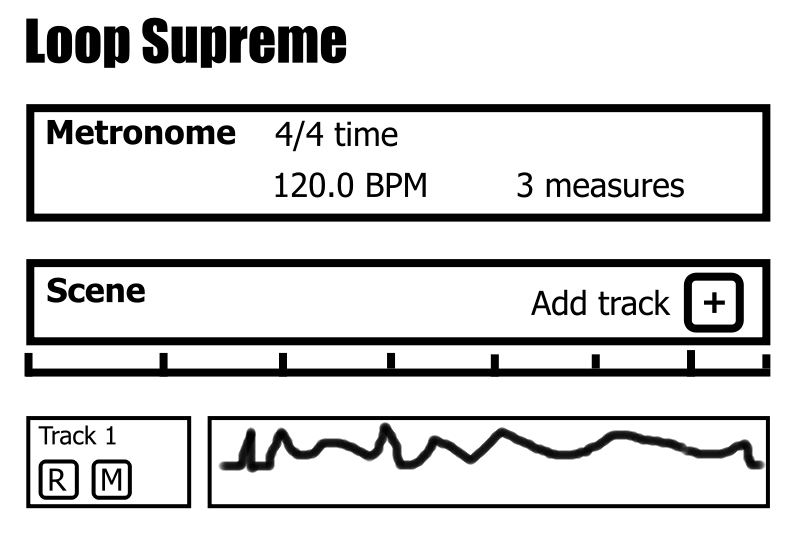
Here’s a wireframe of what I’m imagining (at least right now)

Conclusion
Check back for more updates as I build out this project. If you haven’t seen any updates in 3 months, it probably means I abandoned it!